Untuk menambah Eleman Halaman anda bisa klik Link dibawah ini
http://catalog-tutorial.blogspot.com/2008/01/mengenal-dan-menambah-halaman-elemen.html
Idha Setiawati
Minggu, 26 Februari 2012
Minggu, 19 Februari 2012
Selasa, 14 Februari 2012
Kamis, 09 Juni 2011
NILAI dan REMIDI UAS
REMIDI
XI IA.4
untuk melihat hasil nilai akhir Klik disini
XI IA.4
- Jodi Lutfi permana
XI IS 2
- Agus Priyanto
- Andi Wijayanto
remidi paling lambat Besok Jumat tgl 10 Juli 2011
untuk melihat hasil nilai akhir Klik disini
Rabu, 25 Mei 2011
MEMBUAT SLIDE FOTO
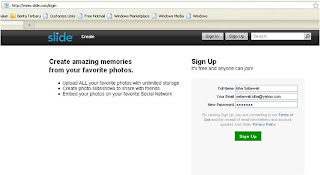
- Silahkan buka www.slide.com pada browser Anda, kemudian login pada situs tersebut. Jika Anda belum memiliki akun, anda register/mendaftar terlebih dahulu dengan mengklik tombol menu Sign Up. Sebenarnya tanpa mendaftarpun kita tetap bisa membuat slide show album pada situs ini. Namun, dengan mendaftar memungkinkan kita menyimpan slide kita dan dapat mengeditnya jika diperlukan tanpa harus memulai dari awal lagi.

- Setelah anda klik sign up kemudian anda klik create kemudian akan muncul tampilan seperti dibawah ini:
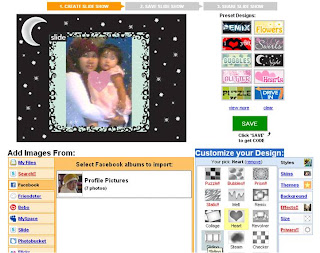
- pilih create slideshow dan akan muncul langkah 1. create slideshow
dan kemudian anda tinggal upload foto bisa ambil dari facebook, twitter, URL dll
- Disini saya mencoba untuk upload foto dari facebook anda tinggal klik facebook kemudian klik get my image dan anda tinggal memasukan email dan password yang dipakai difacebook kemudian klik Login, maka akan ditampilkan fotonya dan anda bisa memulai untuk memberi desain pilih di Customize your design dan memberi styles juga presets designs, seperti tampilan dibawah ini:

- kemudian klik SAVE dan akan menuju kelangkah 2. save slide show and tinggal mengisi title dan your name setelah diisi tinggal klik SAVE Slideshow dan menuju ke langkah 3. share slideshow seperti tampilan dibawah ini: kemudian anda tinggal mengcopy code yang ada kemudian pada blogger buka di rancangan tambah gadget dan pilih HTML/Java Script dan tinggal paste maka jadilah slide foto anda.
- Bila anda ingin merubah tampilannya gunakan perintah HTML untuk mengeditnya/ hapus aja yang tidak perlu.......
Selasa, 10 Mei 2011
Cara menampilkan Tanggal pada Blog
untuk menampilkan tanggal diblog anda ikuti langkah-langkah dibawah ini:
1. Copy kode dibawah ini:(sederhana)
<style type="text/css">.month {background-color:black;font:bold 12px verdana;color:white;}
.daysofweek {background-color:gray;font:bold 12px verdana;color:white;}
.days {font-size: 12px;font-family:verdana;color:black;background-color: lightyellow;padding: 2px;}
.days #today{font-weight: bold;color: red;}
</style>
<script type="text/javascript" src="http://dsai.588.googlepages.com/basiccalendar.js">
</script>
<script type="text/javascript">
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
document.write(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));
</script>
2.Buka Rancangan diblog anda
3.Kemudian pada elemen laman pilih tambah gadget dan pilihlah HTML/javascript kemudian anda tinggal paste kode diatas
atau
klik http://www.free-blog-content.com., pilih kalender yang anda suka kemudian copy code yang ada disitu paste di HTML/javascript
1. Copy kode dibawah ini:(sederhana)
<style type="text/css">.month {background-color:black;font:bold 12px verdana;color:white;}
.daysofweek {background-color:gray;font:bold 12px verdana;color:white;}
.days {font-size: 12px;font-family:verdana;color:black;background-color: lightyellow;padding: 2px;}
.days #today{font-weight: bold;color: red;}
</style>
<script type="text/javascript" src="http://dsai.588.googlepages.com/basiccalendar.js">
</script>
<script type="text/javascript">
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
document.write(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));
</script>
2.Buka Rancangan diblog anda
3.Kemudian pada elemen laman pilih tambah gadget dan pilihlah HTML/javascript kemudian anda tinggal paste kode diatas
atau
klik http://www.free-blog-content.com., pilih kalender yang anda suka kemudian copy code yang ada disitu paste di HTML/javascript
Langganan:
Komentar (Atom)



